CSS es un lenguaje de programación que se utiliza para definir el estilo y el aspecto de un documento que se ha escrito a través de un lenguaje de etiquetas,como HTML. Conocido también como hojas de estilo en cascada,es el que se emplea para dar colores,indicar tipos de letra o incluso señalar aspectos como el espacio entre elementos para dotar de estilo a una web.
Para que sirve el CSS?
CSS sirve para poder dar un estilo a cualquier web y hacerlo con las reglas que se deseen.Es el lenguaje con el que el programador y el navegador se comunican para indicar a este ultimo como ha de distribuir los contenidos de una web.
Formas de aplicar CSS
- En linea: Atributo style para cambiar el color de un párrafo,se puede escribir el siguiente código ("estilo-en-linea.html")
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo de estilo en línea</title>
</head>
<body>
<p style="color:red">Esto es un párrafo de color rojo.</p>
</body>
</html>
Observese que, se ha utilizado el atributo style en el elemento "p".En un navegador se vera algo similar a:
Estilo interno:Elemento style.En este caso,se usa el elemento "style" dentro del "head" ("estilo-interno.html"):
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo de estilo interno</title>
<style>
p {color:red;}
</style>
</head>
<body>
<p>Esto es un párrafo de color rojo.</p>
</body>
</html>
Estilo externo:elemento link.Para aplicar un estilo externo,hay que hacer uso del elemento "link",el cual permite enlazar el documento HTML con un archivo externo.El codigo HTML puede ser ("estilo-externo.html"):
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo de estilo externo</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p>Esto es un párrafo de color rojo.</p>
</body>
</html>
Que es un comentario y como se escriben en CSS?
CSS permite incluir comentario entre reglas y estilo.Los comentario son contenidos de tento que el diseñador incluye en el archivo CSS.
Los comentarios se escriben al comienzo de un comentario se indica mediante los caracteres /* y al final del comentario se indica mediante */
ejemplo:
/* Este es un comentario en CSS */
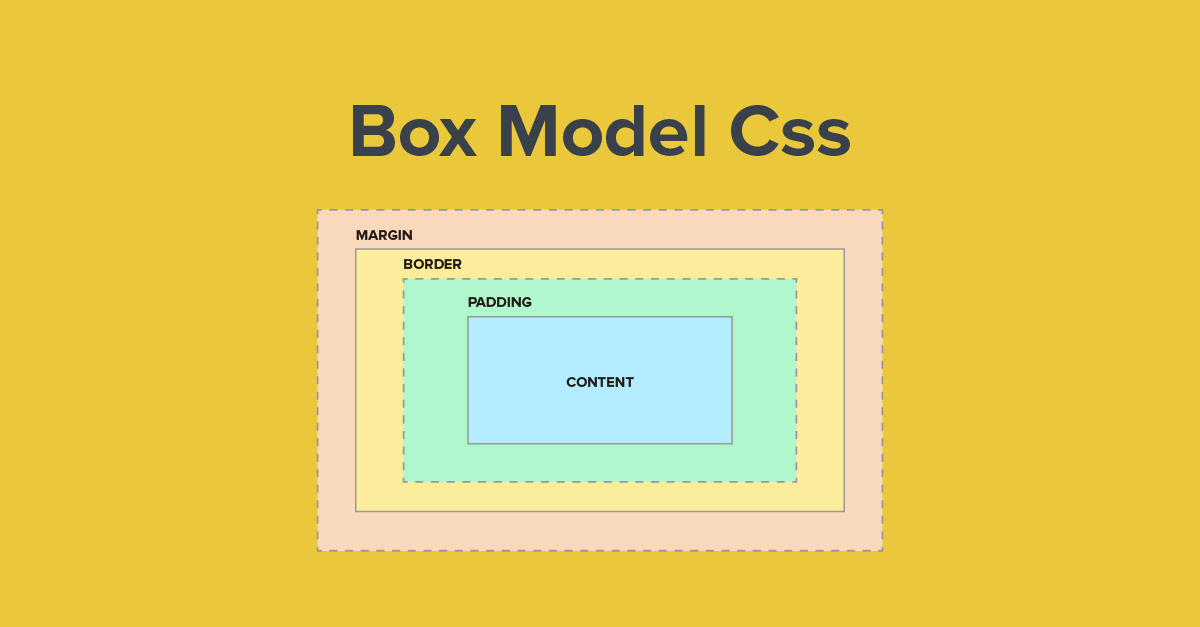
Que es un modelo de cajas?
Cada elemento que encontramos dentro de un documento HTML se encuentra contenido en una caja rectangular,la cual cuenta con una serie de propiedades que afectaran el como se muestran los elementos.
Al trabajar con un modelo de caja,debemos tener en cuenta que existen dos propiedades principales para definir la,height y width,que definiran el ancho y alto de nuestra caja.
Adicionalmente Margin,Padding y Borde que nos brindaran mayor ocntrol al momento de organizar elementos.
ejemplo

Elementos de linea y elementos de bloque
- Elementos de linea:la etiqueta de linea es aquella que ocupa el espacio mínimo necesario en horizontal,y permite que otro elemento se coloque a su lado
- Elementos de bloque:son los que ocupan todo el ancho disponible y no permite que otro elemento se coloque a su lado(aunque aparentemente tenga lugar suficiente)
Ejemplo:

Propiedades abreviadas:
Son propiedades CSS que permiten asignar el valor a de muchas otras propiedades de CSS al mismo tiempo.
Ejemplo: La propiedad background de CSS en un propiedad abreviada que puede definir el valor de background-color,background-image,background-repeat etc. Similar mente,las propiedades mas comunes relacionadas con las fuentes se pueden definir usando la abreviación font,y los diferentes margenes alrededor de una cja pueden ser definidos usando la abreviación margin.
Herencia Cascada y Espesifidad en CSS:
- Herencia: cada pagina HTML esta compuesta por una serie de elementos(titulos,parrafos,listas,tablas,etc.)Organizados en una estructura(DOM) donde cada elemento esta contenido por otro elemento
En esta estructura existe un elemento raíz que es el que actúa de contenedor de todos los demás elementos.En HTML se puede considerar como elemento raíz elemento <body> o el elmento <html> .
La importacia de este hecho es que cada elemento hereda las propiedades del elemento que lo contiene(llamado el elemento padre)
- Casacada: nos referimos a cuando varias hojas de estilos se aplican sobre un documento y hay conflictos sobre la regla que debe aplicarse.El orden de las cascada determina,en el caso en que existan reglas incompatibles,cual de ellas tienen preponderancia.
Las hojas de estilo pueden tener tere origenes el diseñador,el usuario y el navegador
- Especifidad: es la manera mediante la cual los navegadores deciden que valores de una propiedad CSS son mas relevantes para un elemento y, por lo tanto ,seran aplicados.La especifidad esta basada en las reglas de coinciden a que estan compuestas por diferesntes tipos de selectores CSS
Que es minificar recursos:
Minificacion es el proceso median re el cual se eliminan datos innecesarios o redundantes de un recurso sin que se vea afectada la forma que los navegadores lo procesan
Minificacion de Recursos:
La minificacion de recursos se refiere a la eliminación de bytes innecesarios,como los espacio adicionales,saltos de linea y sangría. Al minimizar los codigos HTMLCSS y JavaScrip,es posible acelerar la descarga,el análisis y el tiempo de ejecución. Ademas, en CSS y JavaScrip, es posible reducir aun mas el tamaño del archivo al cambiar el nombre de las variables,siempre y cuando el código HTML este actualizado correctamente para garantizar que los selectores sigan funcionando
No hay comentarios.:
Publicar un comentario